【GAS】トリガーで定期実行するシンプルなRSSリーダーを作成

前書き
Google Apps Script(グーグル アップス スクリプト:GAS)は、Googleが開発するスクリプト言語です(公式サイト)。JavaScriptをベースにしているため、その基本機能のほとんどが使用できます。また最大の特徴として、Googleのサービスと接続できる点があります。
GASを利用すれば、ブラウザ上でコーディングを行うだけで簡易なウェブアプリを公開することができます。
GASにより作成されたウェブアプリはGoogle側が提供するURLによって公開されるため、作成者が独自ドメインを用意する必要がないというメリットがあります。
この記事では、GASを用いてシンプルなRSSリーダーを作成する方法について記載します。
今回は以下のような機能を持ったウェブアプリを作成します。
- RSS経由で各情報サイトからデータを取得する。
- データの取得はトリガーによって定期的に行う。
- スプレッドシートに取得した記事の情報を保存する。
- URLにアクセスすると、記事タイトルとアクセス可能なリンクが表示される。
関連記事
GASとGoogleが提供する他のアプリケーションを連携させる例です。
GASをWebAPIとすることでPythonと連携する例です。
方法
開発環境
任意のWebブラウザでGoogle上のサービスを利用するため、特別に開発環境を構築する必要はありません。
GASの利用にはGoogleアカウントが必要です。未作成の場合にはGoogleアカウントを新規に作成してください。
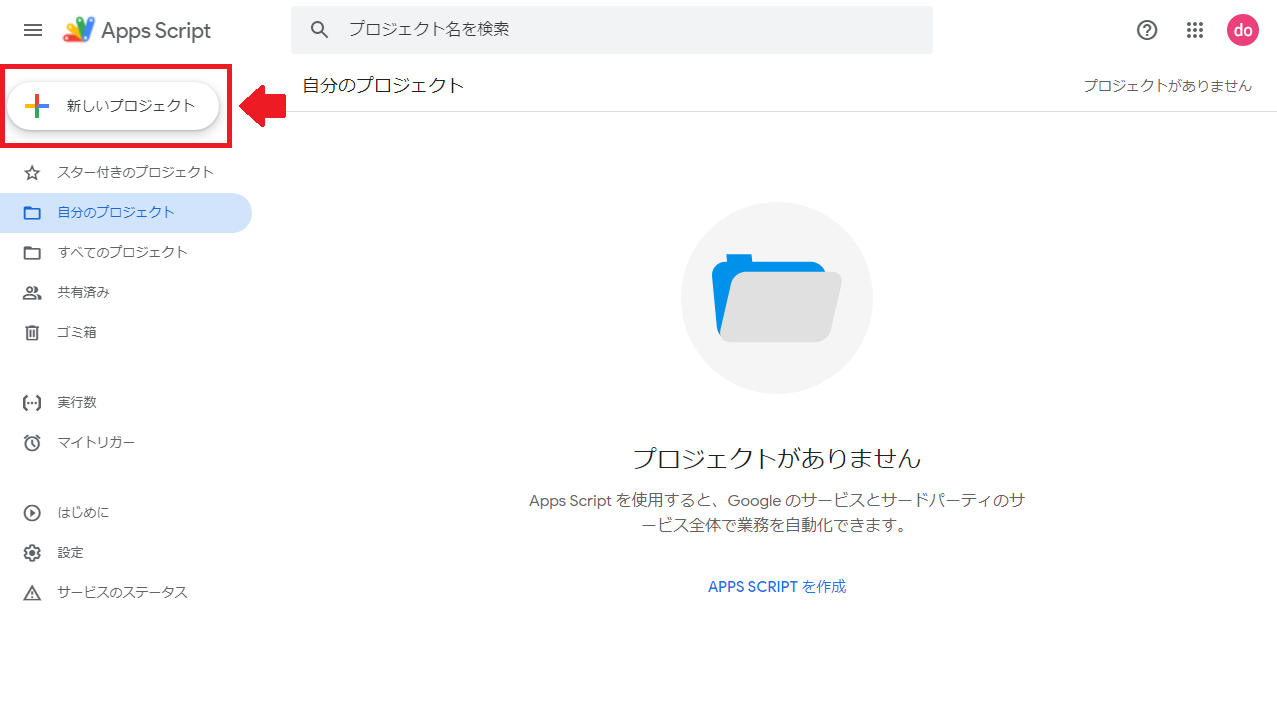
すでに作成されている場合には、Apps Scriptのページ(公式サイトへのリンク)にアクセスしてください。
Apps Scriptのページが表示されるので、左側にある「新しいプロジェクト」をクリックします。

コード
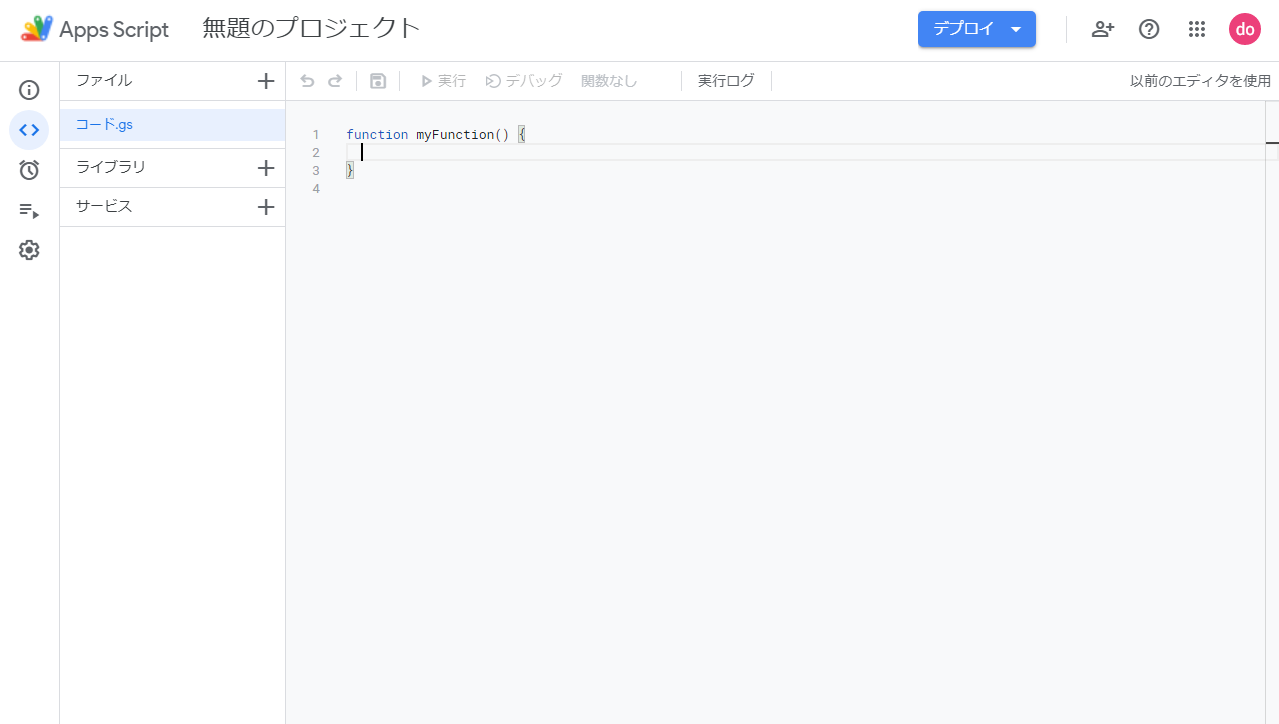
「新しいプロジェクト」をクリックすると、以下のような画面が表示されます。

左側には
- ファイル: .gsファイルとしてコードを配置する
- ライブラリ: 他のスクリプトから関数を呼び出すための設定(今回は使用しない)
- サービス: Google Docsなど他のサービスと連携する
の項目がそれぞれあります。
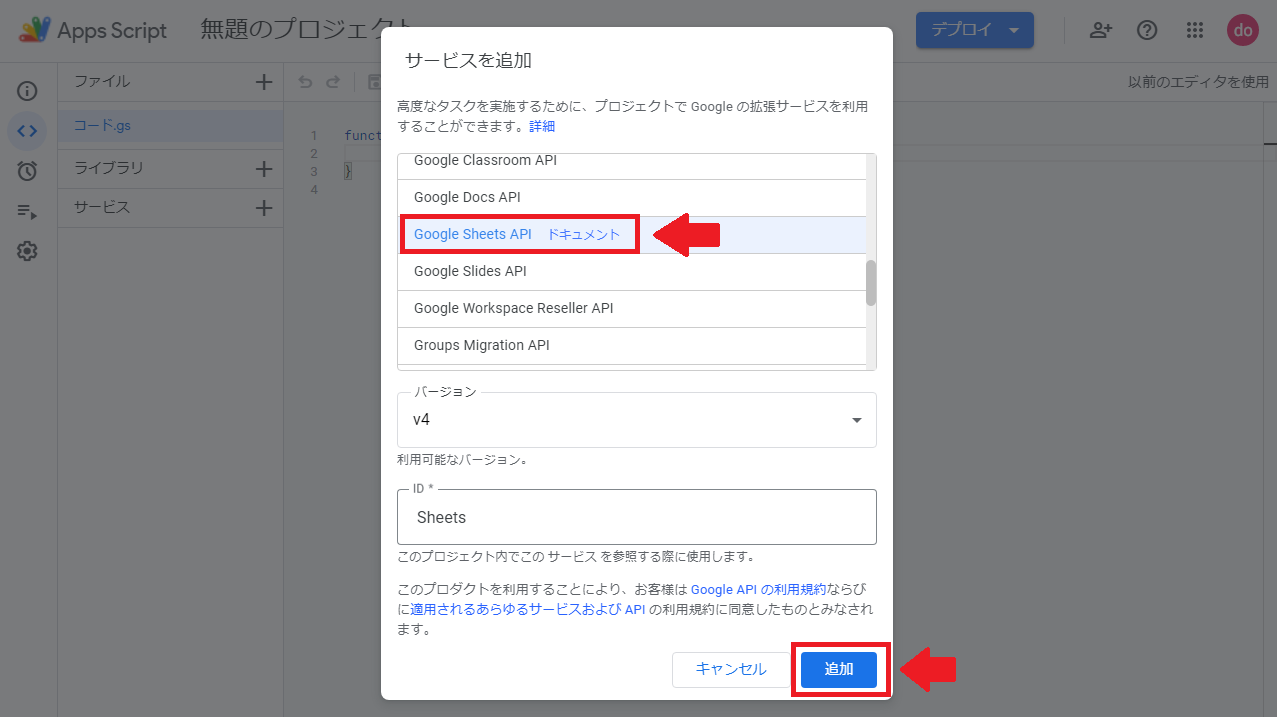
ここで、先にスプレッドシートとの連携の設定を行いましょう。
スプレッドシートとの連携を行うためには、「サービス」を選択後に「Google Sheets API」を選択し、「追加」ボタンをクリックします。

その後、以下の3つのコードを「ファイル」内に作成します。
- code.gs
- index.html
- getArticle.gs
それぞれのファイルについて順に説明します。
code.gs
このウェブアプリのメインとなるコードです。
function doGet() {
var template = HtmlService.createTemplateFromFile('index');
return template.evaluate();
}
function returnArticleList() {
// スプレッドシートとの接続
const SHEET_ID = "スプレッドシートのIDをここに入れる";
const SHEET_NAME = "シート名";
var spreadSheet = SpreadsheetApp.openById(SHEET_ID);
var sheet = spreadSheet.getSheetByName(SHEET_NAME);
// スプレッドシートからの値の取得と整形
var values = sheet.getDataRange().getValues();
var article_list = [];
for (var i = 0, l = values.length; i < l; i++) {
article_list.push(values[i]);
}
return article_list;
}
関数とそれぞれの主な役割は以下の通りです。
| 関数名 | 役割 |
|---|---|
| doGet() | index.htmlをテンプレートとして読み込む |
| returnArticleList() | 連携したスプレッドシート内から記事情報を読み込む |
index.html
code.gsを経由してスプレッドシートから取得したデータを表示するためのファイルです。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<? var article_list = returnArticleList();
for (var i = 0; i < article_list.length; i++) { ?>
<li><a href="<?= article_list[i][1]?>"><?= article_list[i][0] ?>【<?= article_list[i][2]?>】</li>
<? } ?>
</body>
</html>
getArticle.gs
記事をRSSから取得するためのコードです。
スプレッドシートに記録を行うため、SHEET_ID内に連携したいスプレッドシートのIDを入れましょう。
さらに、SHEET_NAMEには連携したスプレッドシートのうち実際に連携するシート名を入れましょう。
function saveArticleInfoToSheet() {
// スプレッドシートとの接続
const SHEET_ID = "スプレッドシートのIDをここに入れる";
const SHEET_NAME = "シート名";
var spreadSheet = SpreadsheetApp.openById(SHEET_ID);
var sheet = spreadSheet.getSheetByName(SHEET_NAME);
// シート内容のクリア
sheet.clear();
// RSSから値の取得
var article_list = []
var url_list = [
'https://jp.techcrunch.com/feed/',
'https://news.yahoo.co.jp/rss/categories/it.xml',
'https://news.yahoo.co.jp/rss/categories/business.xml',
'https://news.yahoo.co.jp/rss/categories/science.xml',
'https://news.google.com/rss/search?q=%E6%9D%B1%E8%A8%BC&hl=ja&gl=JP&ceid=JP:ja',
'https://news.google.com/rss/search?q=Python&hl=ja&gl=JP&ceid=JP:ja',
'https://trends.google.co.jp/trends/trendingsearches/daily/rss?geo=JP'
]
for (var url_num = 0; url_num < url_list.length; url_num++){
var url = url_list[url_num];
var xml = UrlFetchApp.fetch(url).getContentText();
var document = XmlService.parse(xml);
var root = document.getRootElement();
var channel = root.getChild('channel');
var items = channel.getChildren('item');
// for (var i = 0; i < items.length; i++) {
for (var i = 0; i < 5; i++) {
var article_info = []
article_info.push(items[i].getChild('title').getText());
article_info.push(items[i].getChild('link').getText());
article_info.push(items[i].getChild('pubDate').getText().slice(2, 10) + ' '
+ items[i].getChild('pubDate').getText().slice(11, 16));
article_info.push(items[i].getChild('description').getText());
article_list.push(article_info)
// スプレッドシートへの行の追加
sheet.appendRow(article_info);
}
Utilities.sleep(2 * 1000);
}
}
関数とそれぞれの主な役割は以下の通りです。
| 関数名 | 役割 |
|---|---|
| saveArticleInfoToSheet() | 連携したスプレッドシート内へ記事情報を書き込む |
トリガー
GASの便利な機能として、作成したコードを「トリガー」によって定期的に実行することができます。
トリガーの実施の手順は以下の通りです。
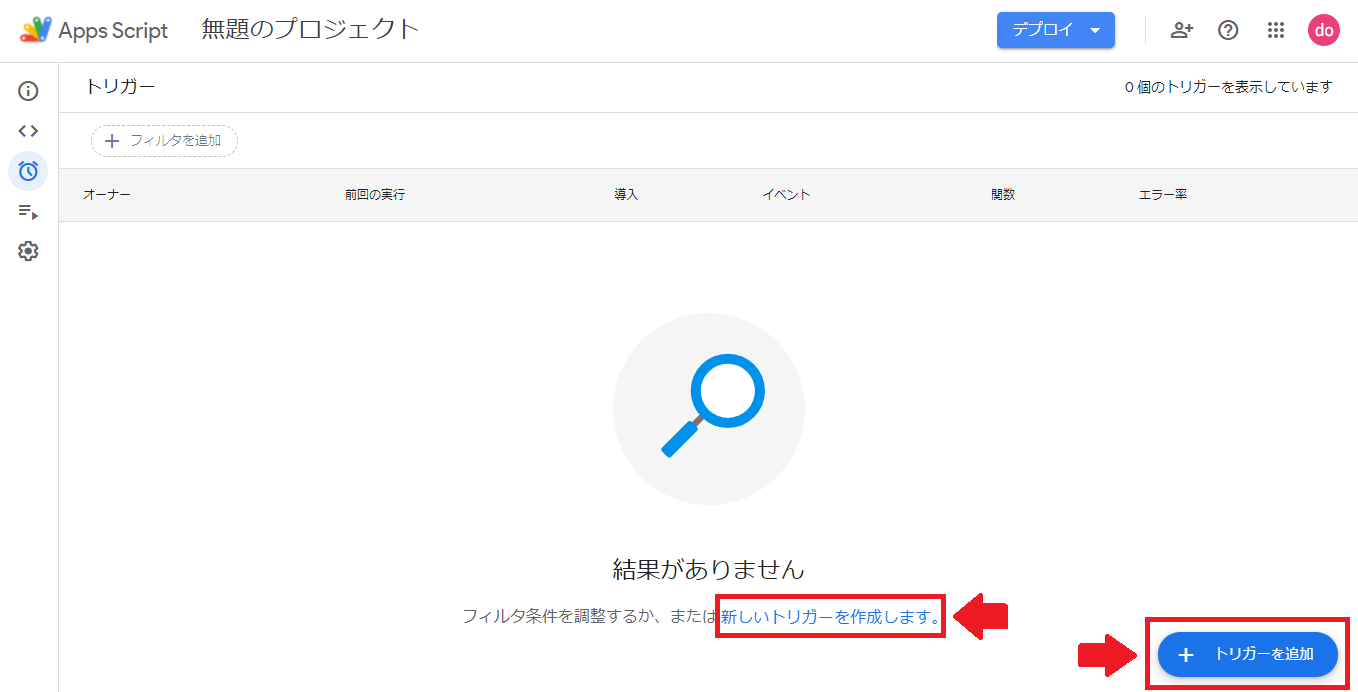
画面左にマウスカーソルを動かし、現れたメニューから「トリガー」をクリックします。

右下のボタン、または「新しいトリガーを作成します。」のリンクをクリックします。

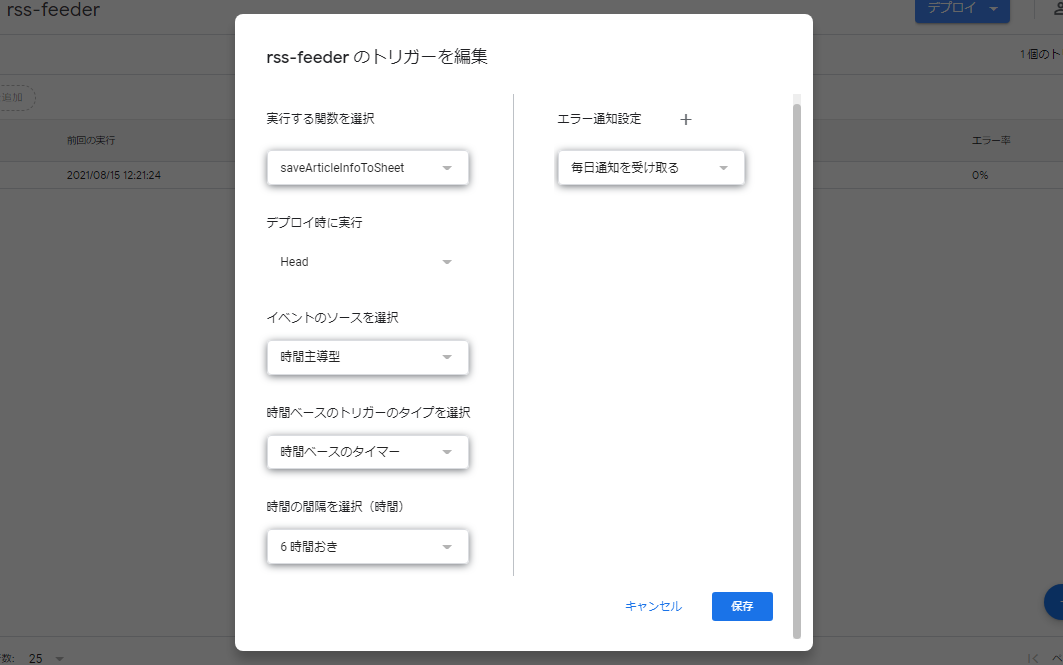
各項目を以下のように設定します。あくまでも一例ですので「実行する関数を選択」以外は任意のものとします。

| 項目 | 設定 |
|---|---|
| 実行する関数を選択 | saveArticleInfoToSheet |
| デプロイ時に実行 | Head |
| イベントのソースを選択 | 時間手動型 |
| 時間ベースのトリガーのタイプを選択 | 時間ベースのタイマー |
| 時間の間隔を選択(時間) | 6 時間おき |
| エラー通知設定 | 毎日通知を受け取る |
最後に右下の「保存」をクリックすることで、トリガーが設定されます。
デプロイ
GASで作成したウェブアプリは、デプロイすることでアクセスすることが可能となります。この時に発行されたURLをウェブブラウザに入力することで、ウェブアプリへのアクセスが可能です。
作成されたウェブアプリはGoogle検索等にはインデックスされないため、URLの公開設定に合わせて限定公開することができます。
画面右上の「デプロイ」ボタンをクリックしてから、「新しいデプロイ」を選択します。
自分だけが利用するのであれば、「次のユーザーとして実行」を「自分(gmailアドレス)」、「アクセスできるユーザー」を「自分のみ」とします。
その後、「デプロイ」をクリックすることでURLを取得できます。
結果
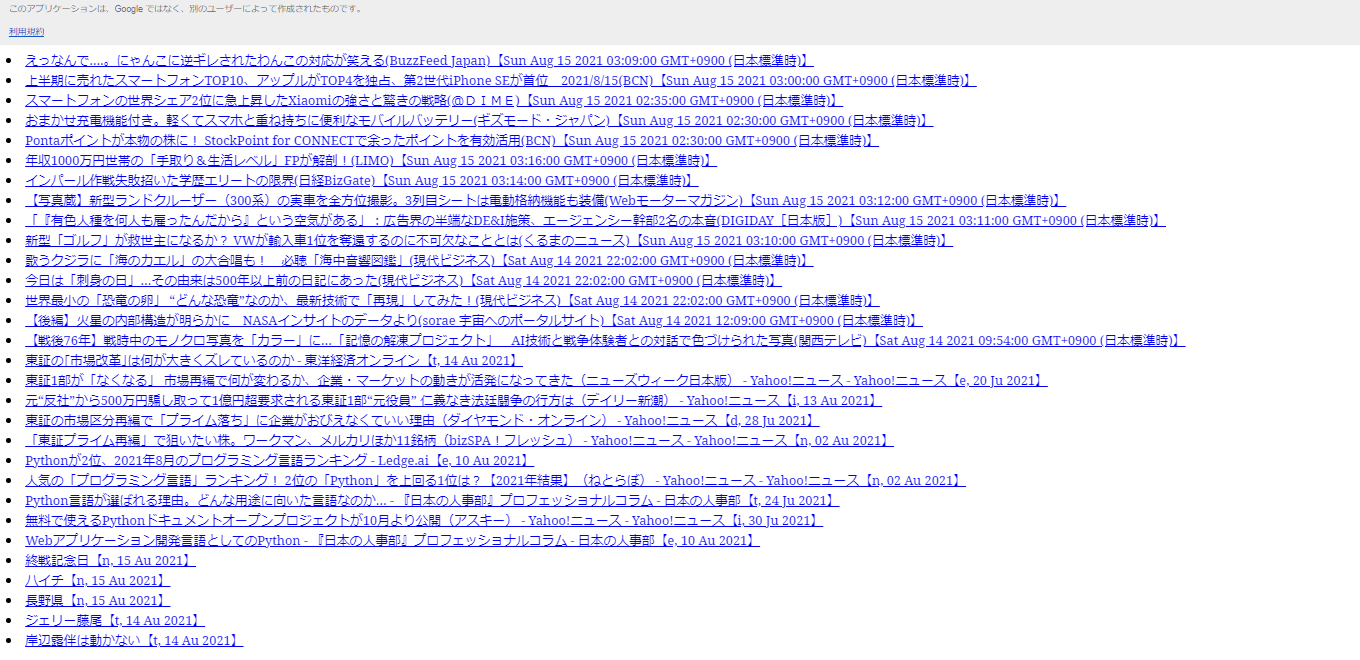
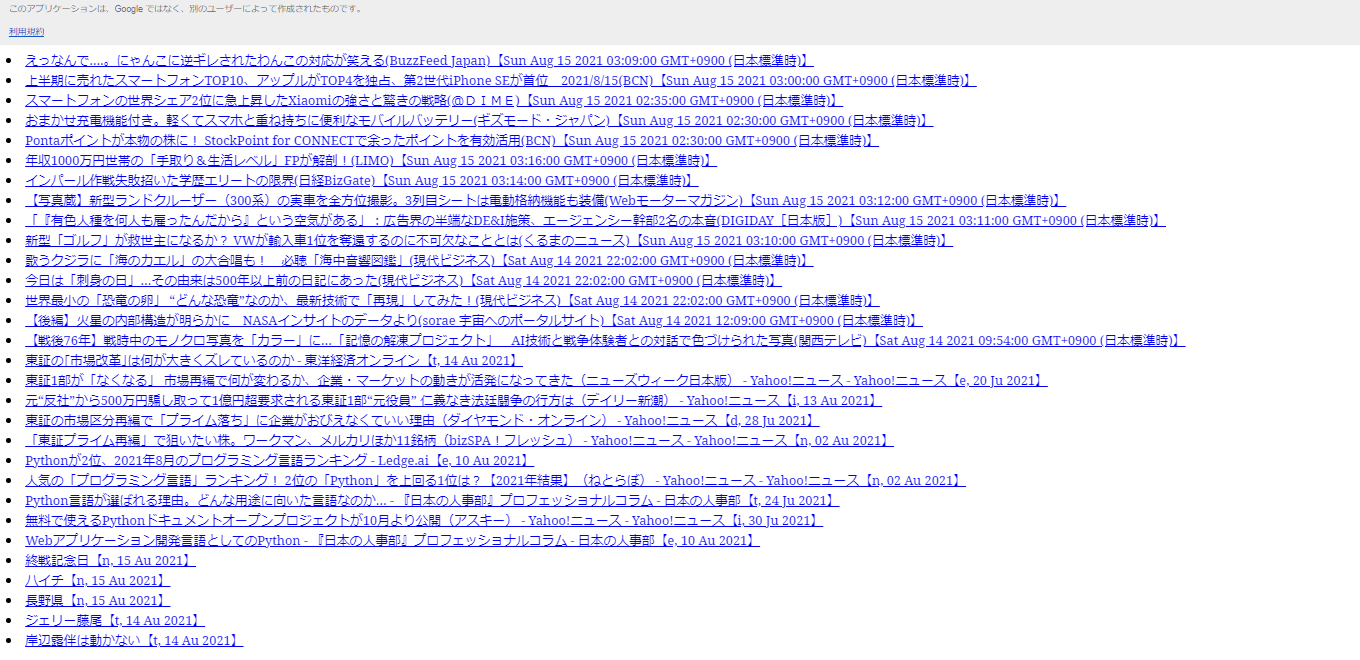
デプロイした後に得られたURLにアクセスすると、以下のように記事名が羅列されたウェブページが現れます。

このURLをブックマークして、PC上のウェブブラウザに登録することや、スマートフォンのホームにショートカットとして登録することで、容易にRSSリーダーへアクセスすることができます。
以上の方法で、RSSリーダーとして機能することが確認できました。
関連記事
GASとGoogleが提供する他のアプリケーションを連携させる例です。
GASをWebAPIとすることでPythonと連携する例です。